Cet article a pour but de montrer à des non-spécialistes (mes clients !) l’intérêt et l’utilisation des feuilles de styles CSS.
Il existe un site internet illustrant de manière simple et efficace l’intérêt des feuilles de style CSS : www.csszengarden.com
Dans un autre onglet de votre navigateur, ouvrez ce site et observez la page. Elle contient du texte mis en forme (un pavé sur la gauche, des titres en italique et avec une police plus grande que le texte) et des images d’illustration (fond de page).
Voyons maintenant comment est codée cette page. Pour celà, il suffit de faire un clic droit sur la page, et de choisir dans le menu contextuel « code source de la page » (cela peut varier selon le navigateur utilisé).
Que constatons-nous ? Que le code n’est constitué que de balises HTML diverses (nous y reviendrons plus tard) et de texte ( le contenu de la page). Mais il n’y a nulle instruction de mise en forme, en page, ou de lien avec les images. Magie ? Non… feuilles de styles CSS !
Voici un extrait du code :
<div id="benefits"> <h3><span>Benefits</span></h3> <p><span>Why participate? For recognition, inspiration...</span></p> </div>
Maintenant, continuons l’expérience. Sur la droite de la page d’accueil de ce site, vous avez un menu. En fait, il s’agit d’une liste de « designs » (qui sont en fait des feuilles de style CSS). Cliquez sur le nom d’un de ces designs (pas sur l’auteur).
Que se passe-t’il ? La page est rechargée, et le design est complètement différent ! Le fond, les couleurs, la mise en page… tout a changé ! Encore plus fort : regardons de nouveau le code source de cette page (clic droit, « coude source de la page »). Qu’observons-nous ? Que c’est rigoureusement le même code HTML que tout à l’heure. Pourtant le rendu n’est pas pareil. Etonnant, non ?
En fait, c’est normal, et c’est là que réside la force des feuilles de style CSS : permettre un rendu différent d’un seul et unique document (notre page).
Pour celà, il faut procéder par étapes :
Concevoir une page HTML « propre »
Prenons une page très simple. L’idée est de structurer la page avec des paragraphes (balise <p>) , des divisions (balise <div>), des titres/sous-titres (balises <h1> à <h6>) sans la polluer avec des attributs de mise en forme.
<html>
<head>
<title>Demonstration CSS</title>
</head>
<body>
<div id="wrapper">
<div id="header">
<!-- toutes les infos à mettre dans le header : logo, slogan, etc... -->
<p>
Entete
</p>
</div>
<div id="contenu">
<h2>Premier paragraphe</h2>
<p>
Ceci est un premier paragraphe.<br/>
Blablabla...
</p>
<h2>Deuxième paragraphe</h2>
<p>
Ceci est le deuxième paragraphe.<br/>
Blablabla...
</p>
</div>
<div id="footer">
<!-- toutes les infos à mettre dans le footer : copyright, liens, etc... -->
<p>
© <a href="https://johanncorbel.fr">Johann Corbel</a>
</p>
</div>
</div>
</body>
</html>
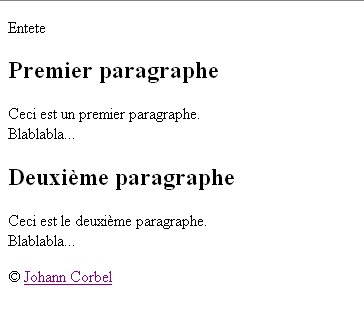
A ce stade, si vous ouvrez votre page HTML dans un navigateur, vous obtiendrez un truc correct (le texte structuré comme désiré)… mais moche :
Concevoir la feuille de style CSS associée
Nous allons maintenant créer une petite feuille de style pour modifier l’aspect de notre page :
body {
background-color: #FFFFFF;
}
#wrapper {
width: 500px;
background-color: #C0C0C0;
}
#header {
font-size: 20px;
background: url("https://johanncorbel.fr/images/header.png") repeat-x scroll 0 0 #000000;
text-align: center;
height: 50px;
color: #FFFFFF;
}
h2 {
color: #336699;
}
#footer, #footer a {
font-size: 10px;
color: #808080;
text-align: center;
}
#contenu p {
text-align: justify;
}
Associer la feuille de style à la page HTML
Il suffit de rajouter une ligne dans le header de notre page HTML :
<html>
<head>
<link media="all" type="text/css" href="demo_css_2.css" id="css" rel="stylesheet">
<title>Demonstration CSS</title>
</head>
...
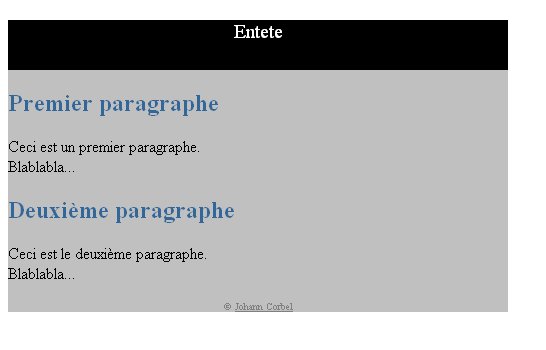
Le résultat :
Sans rentrer dans les détails (il existe de très bons tutoriels HTML / CSS sur internet), on constate en examinant la feuille CSS qu’il s’agit de déclarer, pour chaque élément identifié par un id= »quelquechose » ou une class (non utilisée ici) les attributs de mise en forme : taille de la police, couleur, largeur de l’élément, couleur ou image de fond, etc…
Quel est l’intérêt au final ? Il est multiple :
- séparer le contenu de la mise en forme, pour simplifier la conception et la maintenance des pages
- permettre d’avoir une charte graphique uniforme (en liant la feuille de style CSS à toutes vos pages)
- permettre de changer facilement, ponctuellement ou durablement, le design, en changeant la feuille de style liée
En extrapolant, on peut également utiliser une feuille de CSS particulière (avec des caractères plus gros, et plus de contrastes dans les couleurs) afin de gérer l’accessibilité (l’utilisation par des mal-voyants) de son site.
Alors… convaincus ? N’hésitez pas à me faire part de vos commentaires.
 Johann Corbel Formateur et consultant PrestaShop, WordPress et SEO
Johann Corbel Formateur et consultant PrestaShop, WordPress et SEO